アリスです。
Ajax Load More の紹介です。
≪できること≫
・ 読み込みたい投稿記事を選択して無限スクロールで読み込ませることができる
使用方法
プラグインをインストールして有効化すると、アイコン(赤丸枠)が追加されます。

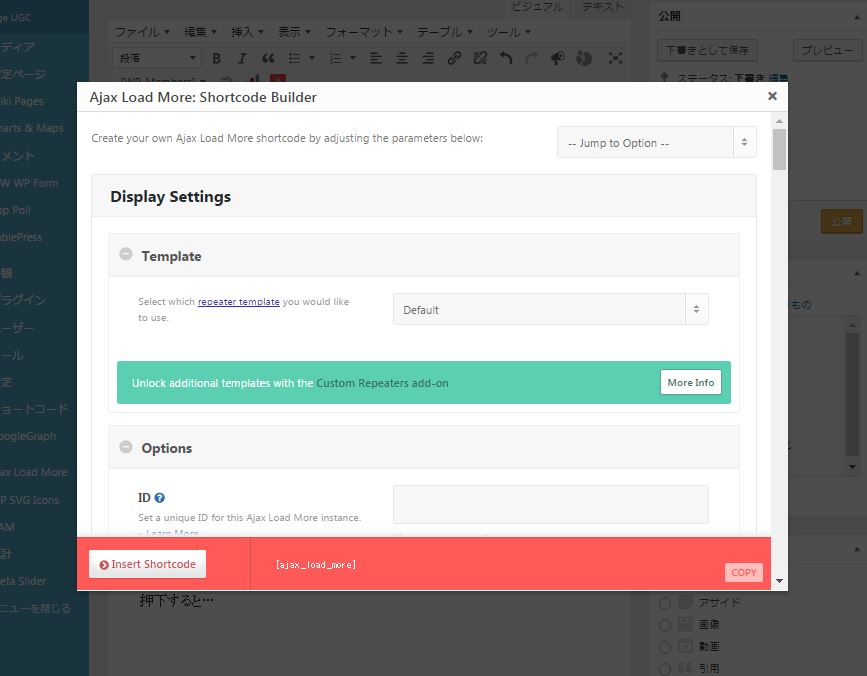
そのアイコンを押下すると、このような画面が表示されます。

「Insert Shortcode」を押下すると、ショートコードが挿入され、記事上にこのようなボタンが挿入されます。

設定方法
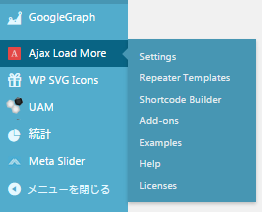
プラグインを有効化すると、ダッシュボードのメニューに「Ajax Load More」が追加されます。

一番上にある「Setting」を押下すると、このようなページが表示されます。

≪設定ページの内容≫
- Global Setting
| 項目名 | 内容 |
| Container Type | ショートコードを作成するときのコンテナの種類を変更できます。 |
| Container Classes | ショートコードを作成するときにクラスを追加することができます。 |
| Disable CSS | 自分のCSSのスタイルを使用できます。 |
| Button/Loading Style | Ajaxの読み込みスタイルを選択します。ボタンまたは無限のスクロールのいずれかを選択できます。 |
| Button Classes | 「Load more」ボタンにクラスを追加します。 |
| Ajax Security | 有効にすると、特定のタイプの悪用、悪意のある攻撃、またはAjax Load Moreの各クエリでURLを保護できます。 |
| Top of Page | 最初のページの読み込み時に、ユーザーのブラウザウィンドウを画面の上部に移動します。 これにより、不要な投稿のロードを防ぐことができます。 |
- Admin Settings
| 項目名 | 内容 |
| Dynamic Content | ショートコードビルダーでカテゴリ、タグ、作者の動的な人口を無効にします。 |
| Editor Button | WYSIWYGエディタでショートコードボタンを非表示にします。 |
| Error Notices | リピーターテンプレートの更新に関するエラーメッセージをブラウザーコンソールに表示します。 |
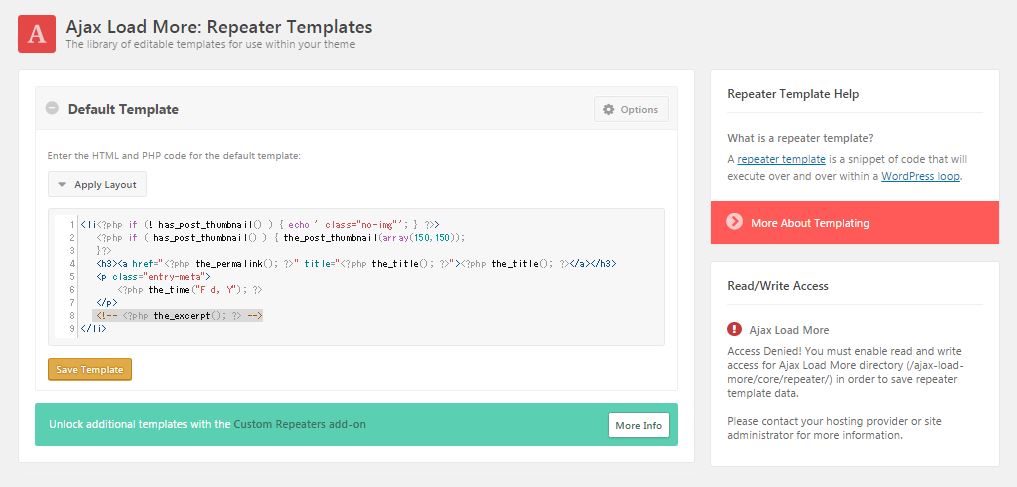
REPEATER TEMPLATES

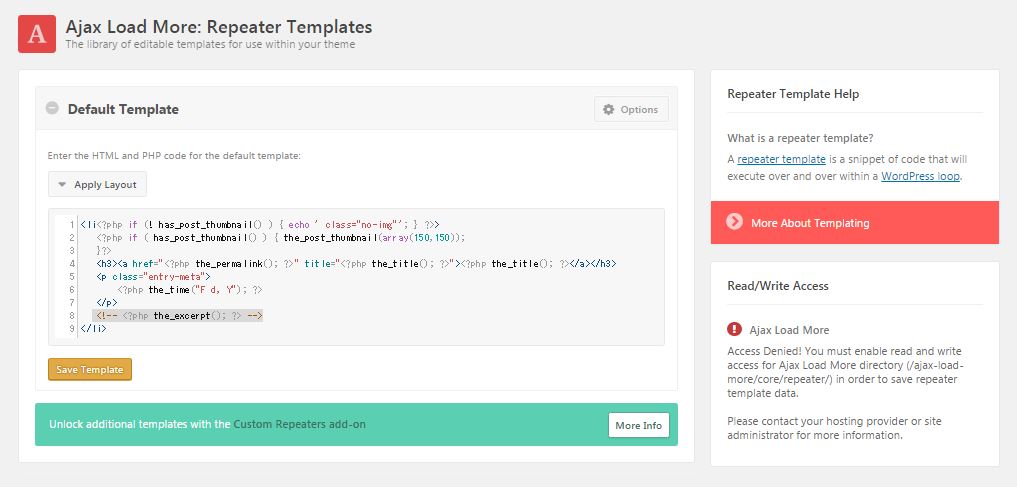
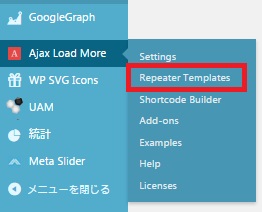
メニューで「Repeater Templates」を選択すると、以下のページが表示されます。

記事ページへショートコードを挿入した際に表示される内容がコードで書かれています。
※このページで編集しても、
![]()
このようなエラーが表示されるので、以下のパスにあるphpを編集する必要があります。
<wordpress\wp-content\plugins\ajax-load-more\core\repeater>
・ default.php