
アリスです。
WordPressのSimplicityでは、関連記事を表示する機能が備わっています。
しかし、デザインがいまいちです。
関連記事は縦に並べて表示するよりも、横に並べて表示するほうがきれいです。
特にスマホだと、サイドバーに表示している人気記事などが縦に並んで表示されるため、関連記事との見分けがつかなくなります。
見分けがつくように横に並べたほうがよいということです。
Simplictyで関連記事を非表示にする
WordPressのダッシュボードから、「外観」→「カスタマイズ」を選択します。
下記のレイアウト(投稿・固定ページ)を選択します。

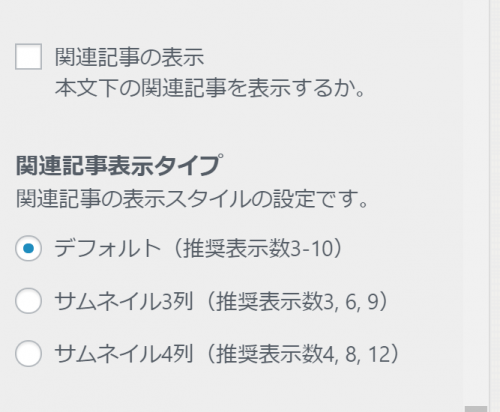
初期状態では、関連記事の表示にチェックがついています。
このチェックを外せば消えます。
Simplicityでは関連記事の複数表示で問題が起きる
上記の画面で、関連記事表示にチェックを付けたまま、関連記事表示タイプをサムネイル3列や、サムネイル4列にしてみてください。
3列では文字が少しでかいとか、4列表示すると画像サイズがばらばらになるとか問題が起きませんでしたか?

文字のサイズ変更などはCSSでできますが、ここでは初心者のために、CSSによるカスタマイズ不要でできる方法を教えます。
Related Postsを使用する
CSSをカスタマイズせずに、関連記事の複数列表示をオシャレにするにはRelated Postsを使います。
関連記事の表示ではRelated Postsのほうが優れています。
当ブログでは、Related Postsを使用しています。
Related Postsを使用するので、Simplicityの関連記事表示はオフにする必要があります。
でないと、関連記事が2グループ表示されてしまいます。
先ほどの画面でSimplicityの関連記事表示をオフにしてください。
あとは、Related Postsでの設定になります。
Related Postsでの設定方法は下記の記事を見てください。

