アリスです。
WordPressで関連記事を複数列で表示する方法について説明します。
本サイトでは、デザインテーマのSimplicityをつかっているため、その方法を書きますが、違うテンプレートであってもやり方は基本的に同じです。
Simplicityでは関連記事が縦に表示される
デザインテーマのSimplicityでは関連記事を複数列で表示することができません。
縦に一つずつ並んで表示されます。
縦に並べてしまうと、サイドバーの人気記事の並び方と同じになってしまうので、似たような表示となるため、おもしろくありません。
ユーザーの離脱率も高くなると思われます。
少し調べましたが、Simplicityで関連記事の複数列表示するには、CSSを直接カスタマイズするしかなさそうです。
この時点で初心者には無理ゲーになりますので、誰でもできる方法をお教えします。
必要なプラグインをインストール
Simplicityで関連記事を複数列表示するには、下記二つのプラグインをインストールしてください。
・Related Posts
・PHP Code Widget
Related Postsの設定
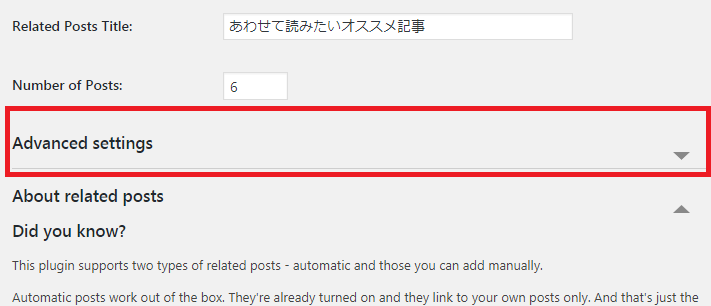
WordPressのダッシュボードから「設定」→ 「WordPress Realted Posts」を開きます。
Advanced settingsを開きます。下図の赤枠の下三角をクリックすると開けます。

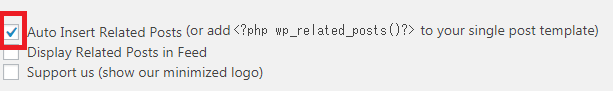
自動表示をオフにする
下のほうにある、Auto Insert Relates Postsのチェックマークを外します。

オフにする理由は、自分の好きな位置に表示できなくなるからです。
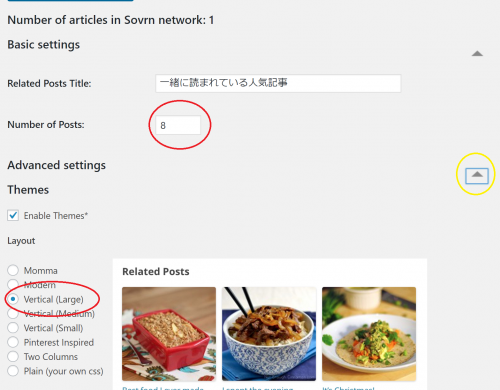
関連記事の表示数を設定
Number of Postsを8にします
8にする理由は、PCでは1行に4つ表示されるからです。つまりちょうど2行で表示されるので、きれいにみえます。
関連記事の大きさを設定
Vertical(Large)を選択します。関連記事はVertical(Large)を選択すべきです。
小さい画像だと、訪問者の目につきません。
画像を強調することで、興味をもってもらい、クリックしてもらえる確率が高まります。

PHP Code Widgetの設定
PHP Code Widgetのプラグインを有効にします。
ウィジェットに追加されたことを確認
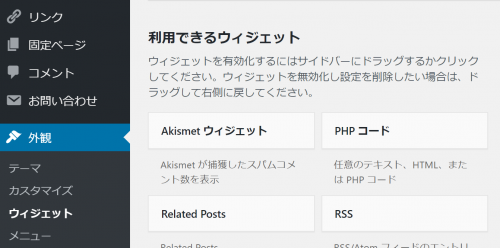
ダッシュボードの「外観」→「ウィジェット」を選択します。
PHPコードのウィジェットが追加されているはずです。

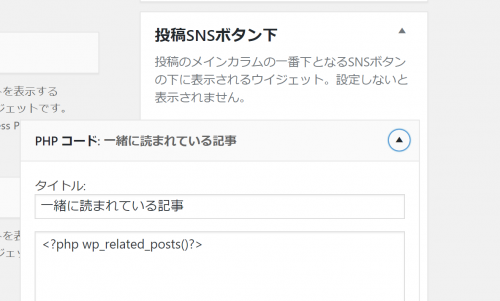
PHPコードのウィジェットを設定
上記のPHPコードウィジェットを投稿SNSボタン下に設定します。(本ブログの場合)
タイトルを設定し、下記のコードを書きます。
<?php wp_related_posts()?>

Simplicityを使っておらず、ウィジェットがない場合は、ソースコードに直接設定してください。
方法は下記の記事にかいています。

Simplicityのデザインや見た目をオシャレにする設定については、下記記事を参考にしてください。