
アリスです。
ワードプレスで、アドセンス広告のダブルレクタングル表示をしたい。
私は、ネットでダブルレクタングル表示をする方法を探しました。
しかし、検索で見つかるものは、はてなブログのダブルレクタングル表示の方法ばかり。
はてなブログのやり方じゃないんだよ!イライラが募りました。
具体的なダブルレクタングル表示の方法がわからない
キーワードは、WordPress ダブルレクタングル アドセンス
で検索しているのに、質の良い記事が検索上位に全くでてきません。
見つかったと思っても、意味不明な内容ばかり。
ダブルレクタングルにするコードがかいてあるのですが、自分の使っているテンプレートの場合、そのコードが本当に使えるのか?
そもそも、どのソースコードにダブルレクタングル表示のショートコードをかかなければならないのかも全くわかりませんでした。
ダブルレクタングルの具体的な実現方法について書かれていない記事も多々ありました。
やっと見つけたWordPressのダブルレクタングル表示
2日ほど探し続けた結果、見つけたのがSimplicityでした。
Simplicityとは、ワードプレスのデザインテンプレートです。
コードを書かずにダブルレクタングルのアドセンス広告表示ができるというすぐれものです!
2日越しにみつけることができた情報に感動しました。
こんな簡単にダブルレクタングルのアドセンス広告表示ができるのは、Simplicity以外にないでしょう。
しかも!
ダブルレクタングル表示だと、スマホではアドセンス広告が縦に二つ並んでしまうのですが、SimplicityではPCとスマホの表示を分けて設定できるため、そのような問題が起きません。
これ以上ないくらい簡単に、PCとスマホの表示を分けられるのです。
自分の使っているテンプレにこだわりがないのであれば、Simplicityを使うとよいです。
広告表示以外のカスタマイズも、めちゃくちゃ簡単にできます。
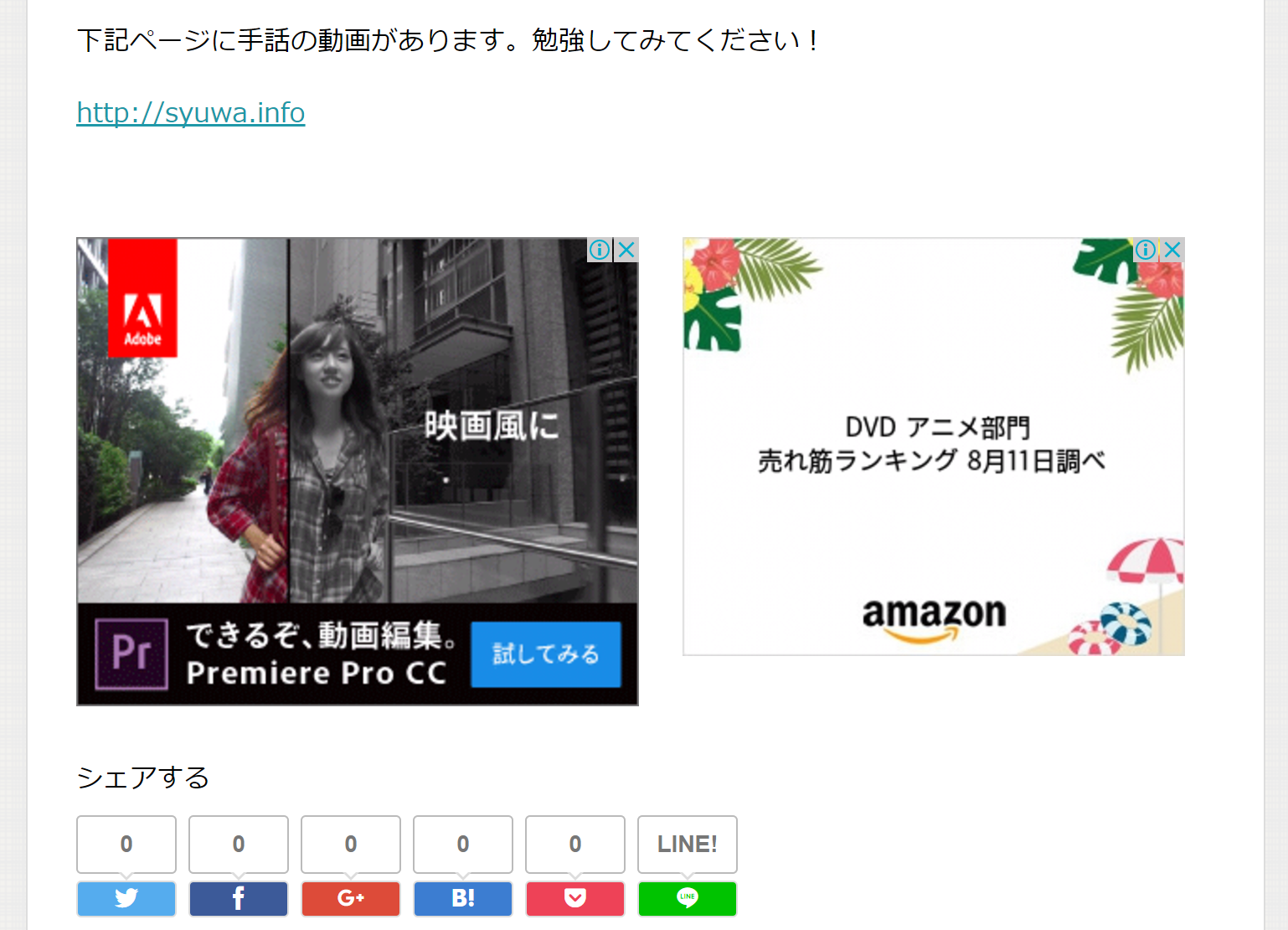
ダブルレクタングル表示の具体的方法
ウィジェットに最初から用意されている「PC用広告ダブルレクタングル」を使うだけです。
この中にアドセンスの広告コードをはりつけるだけです。
PC用は、PCでのみ表示されます。
モバイル用広告には、通常の単体広告を設定すれば、縦に並んで表示されません。
ダブルレクタングル広告の設定場所ですが、投稿本文記事下という配置場所も用意されていますので、そこにはりつけるだけです。
記事本文下にダブルレクタングルの広告を簡単に設定できました。

まとめ
こんなに簡単にダブルレクタングルの広告設定ができるのです。
私は、最初感動しました。
他にもいろいろカスタマイズできるので、見た目がキレイなサイトをつくるにはSimplicityを使ってみてください。
私のブログのカスタマイズについては、下記記事にすべて書いています。
参考にしてください。