こんにちは、アリスです。
Simplicityでサイドバーを消す方法を調べていたのですが、検索で見つかるものは固定ページだけを消すとか、トップページだけを消す方法ばかりがヒットします。
私は全ての投稿ページで消したかったのですが、その情報は全く見つかりません。同じことで困っている方のために説明したいと思います。
実はSimplicityには、標準の機能でサイドバーを消す方法が備わっています。
カスタマイズでサイドバーを非表示にする
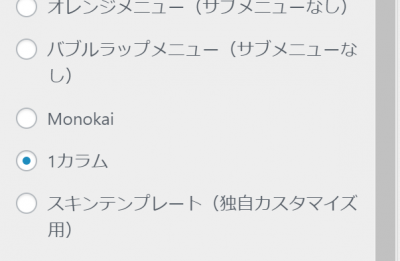
Simplicityの左サイドメニューから外観のカスタマイズを選択します。すると下記のメニューが表示されますので、スキンを選択します。

スキンとは要はデザインのことです。
ここで、1カラムを選択すると、サイドバーが非表示になります。

こんなに簡単な設定なのですが、どこにも書いてなくて見つけるのに苦労しました。
カスタマイズを最初探していたのですが、まさかスキンというメニューにあるなんて知るわけもなく見つけることができませんでした。ググっても見つからず、諦めかけたときに、偶然見つけました。
ただし下で説明しますが、注意点があります。
サイドバーウィジェットは空にする
元々このサイトでは、ウィジェットの「サイドバーウィジェット」に広告を設定していました。
サイドバーが非表示になったので終了!と思っていたら、ページの下部に、縦長の広告が表示されていることに気づきました。
実はサイドバーウィジェットは消えておらず、画面下に移動していたのです。画面がデフォルトの2カラムから1カラムに変更されただけなので、ウィジェット自体は残っていたということです。
この解決方法は簡単です。サイドバーウィジェットの広告を削除するだけです。
サイドバーを非表示にした理由
このサイトでは、サイドバーには縦長の広告だけをはっていたのですが、広告があると画面の中央に記事が表示されません。広告が右にあれば、その分だけ記事が左にずれます。
ユーザ目線で考えれば、広告のせいで表示位置がずれているのはストレスになるのではないかと思いました。そもそも私自身がストレスを感じていたのもあります。
そして、何よりサイドバーの広告からの収益は低かったこともあり、消すという結論にいたりました。正直、ユーザ目線で考えればわかりますが、ほとんどの訪問者はサイドバーなんていちいち見ていないんですよね。
多くのサイトでは、おすすめ記事とか、ランキングとか、プロフィールだとかいろいろ載せていますが、本サイトではシンプルにしたいために「サイドバー」を非表示にしました。
本記事執筆時点の話なので、今後サイドバーを表示するように変更する可能性は高いです。
個別ページ毎にサイドバー表示、非表示を切り替える
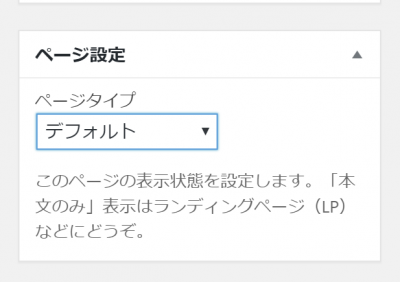
全ての投稿ページではなくて、個別ページ単位でサイドーバの表示、非表示を切り替えることが可能です。各記事の右端のメニューに、ページ設定があります。

ページタイプが初期値ではデフォルトとなっています。
このデフォルト値が何を指しているのかはわかりませんが、選択肢の一つである「1カラム(狭い)」を設定すると、サイドバーがなくなります。他にもいくつか選択肢があるので、試してみるとよいです。
ほとんどの場合は、「1カラム(狭い)」になるのではないかと思います。
