アリスです。
WordPressでSNSボタンを表示するには、WP Social Bookmarking Lightなどのプラグインを使うと思います。
しかし、WP Social Bookmarking Lightのプラグインで表示されるソーシャルボタンは見た目がダサいです。SNSの種類によって横幅が異なるため、幅が不揃いで汚く見えるからです。
CSSでSNSボタンの見た目をかえることもできますが、コードを書かなくてはいけないし面倒です。
そこで、簡単にかっこいいSNSボタンを設置、表示するおススメの方法について紹介します。
かっこいいSNSボタンを設置する方法
ずばり、WordPressのデザインテンプレート(テーマ)を変えることです。
このブログでは、Simplicityというデザインテンプレートを使用しています。
Simplicityは無料で配布されているWordPressのテーマで、誰でも使うことができます。
スポンサーリンク
SimplicityでSNSボタンの表示を変更する方法
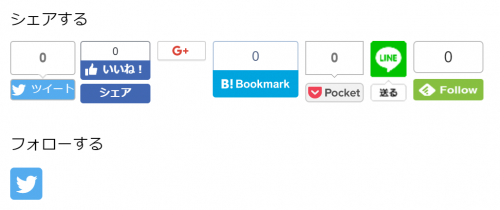
Simplicityのデザインテーマを使用しても、初期状態では見た目がダサいです。
SNSボタンの種類によって、横幅が異なり、不揃いで表示されるからです。(下記)

そこで、SNSボタンの横幅を同じに設定します。
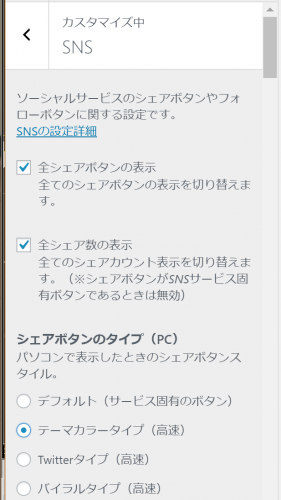
ワードプレスのダッシュボードを開き、外観からカスタマイズを選択します。
初期状態では、シェアボタンのタイプ(PC)がデフォルトとなっています。
シェアボタンのタイプ(PC)をテーマカラータイプなどに変更します。

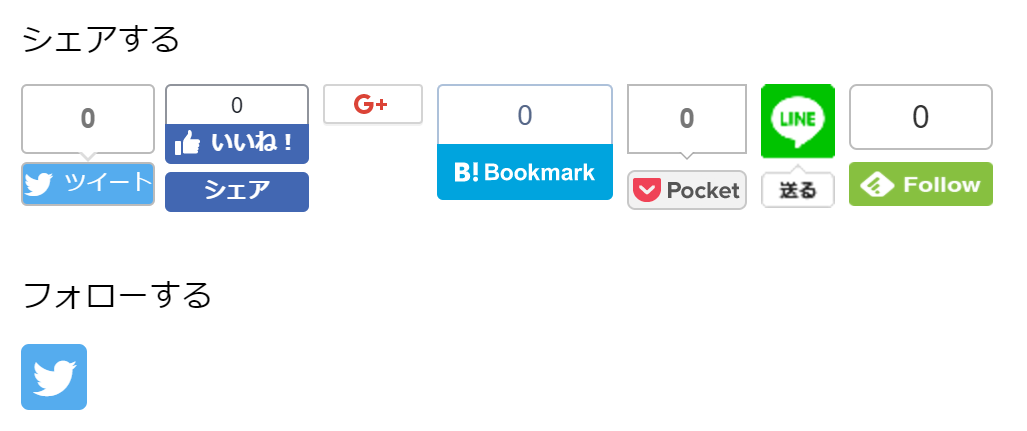
すると本ブログのような表示になります。
こんな簡単に見た目がオシャレなSNSボタンにできるのです。
他にもいろいろカスタマイズできるので、見た目がキレイなサイトをつくるにはSimplicityを使ってみてください。
私のブログのカスタマイズについては、下記記事にすべて書いています。
参考にしてください。

WordPressデザインテンプレートのSimplicityが神すぎる
アリスです。 WordPressのデザインテンプレートで困っていませんか? デザインなんて全く関係ない、記事の内容がすべてだ! という人がいますが、ふざけるなといいたいです。そういう人に限って、自身...